Texture (class)
Texture is the general class for all textures. All other classes are extensions of this class.
Constructor
The constructor can be called as
var textureInstance = new Abubu.Texture(
width,
height,
internalFormat,
format,
type,
options
) ;
The arguments are:
-
widthinteger number of pixels in the horizontal direction
-
heightinteger number of pixels in the vertical direction
-
internalFormatstring value representing the internal format of the texture. See the table below for the possible combinations. Default value:
'rgba32f' -
formatstring representing the textures format. Default value: '
rgba' -
typestring value representing the type of the texture. See the table below for all possible combinations.
Default value:
'float' -
optionsobject of optional named arguments. If none is provided, the default values will be assumed. The options object's available properties are
-
wrapSString indicating wrapping in the horizontal direction. Possible values are
'clamp_to_edge' (default) 'repeat' 'mirrored_repeat' -
wrapTString indicating wrapping in the vertical direction. Possible values are
'clamp_to_edge' (default) 'repeat' 'mirrored_repeat' -
magFilterTexture magnification filter. Possible values are
'nearest' (default) 'linear' -
minFilterTexture minification filter. Possible values are
'nearest' (default) 'linear' 'nearest_mipmap_nearest' 'linear_mipmap_nearest' 'nearest_mipmap_linear' 'linear_mipmap_linear' -
dataOne dimensional array of the appropriate size and type which can be used to initialize the texture from the JavaScript. The array type should match the texture type and the total size of texture (number of pixels \( \times \) number of color channels).
-
pairable
boolean value representing weather texture should be paired be with a JavaScript array by default. If this option is true thevalueproperty can be used to read the texture into CPU as a one dimensional array.
Default value:false
-
Instance Properties
The following properties have read and write permissions and hence can be modified.
-
width\(^* \) -
height\(^* \) -
data -
wrapS -
wrapT -
minFilter -
magFilter -
pairable -
internalFormat\(^\dagger \) -
format\(^\dagger \) -
type\(^\dagger \) -
value\(^\ddagger \)Returns a one dimensional array of the pixel data of the entire texture.
\(^* \)Requires updating new data array as with texture size change the data cannot be automatically mapped.
\(^\dagger\)Dangerous to modify property! Only modify with caution.
\(^\ddagger \)Read-Only property.
For more information on these properties, see the explanations in the constructor section.
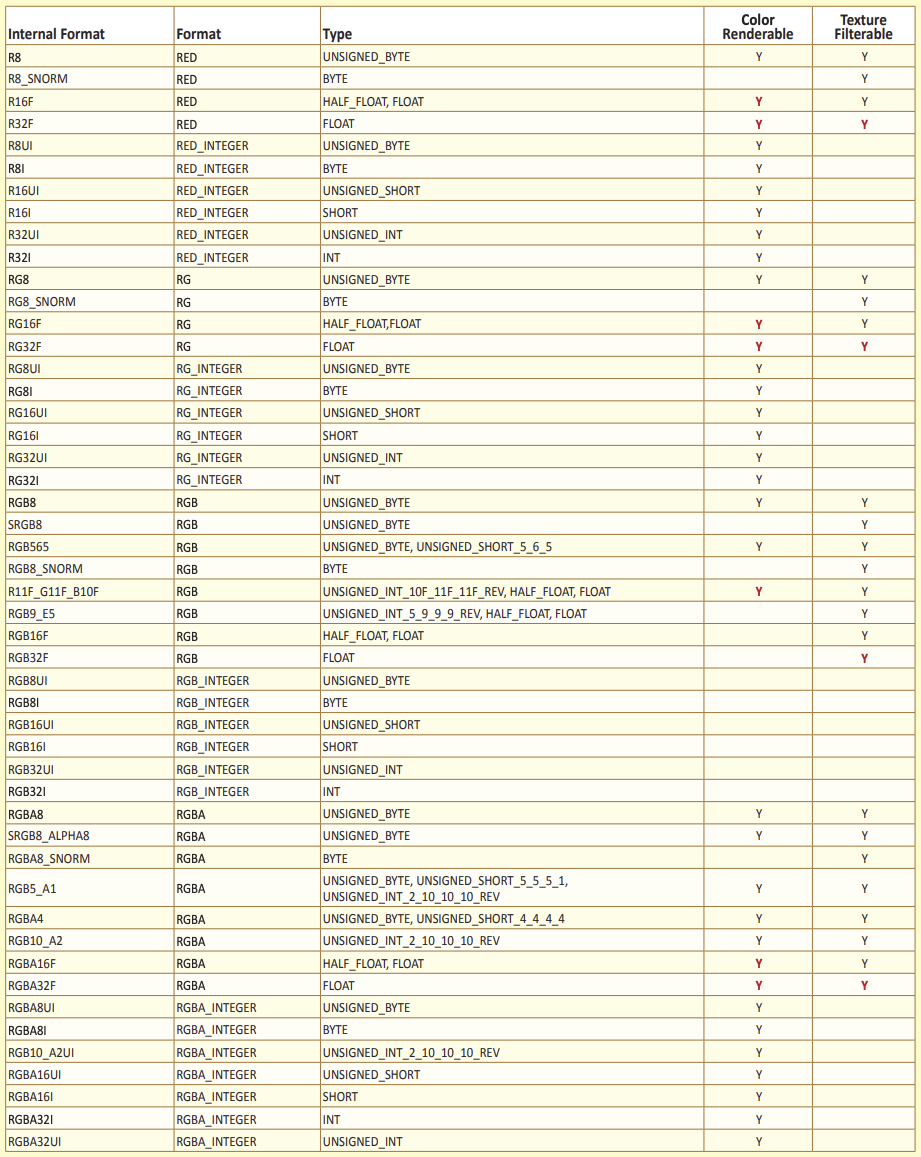
Available Internal Format, Format, and Types
You can see a list of possible values for the available values to be used for the internal format, format, and types of the textures. All values in the table should be type in as strings. The strings are not case sensitive. For example the internal format R8 in the table below, should be type in as 'r8' or 'R8'.
The only acceptable combinations are the ones shown in the chart below.
Combinations that are not color renderable cannot be used as render targets in the solvers.

Example
Consider the code snippet below:
var my_texture = new Abubu.Texture( 200, 300,
'rgba32f','rgba','float',
{
wrapS : 'mirrored_repeat',
wrapT : 'clampt_to_edge',
magFilter: 'linear',
minFilter: 'nearest',
pairable : true
}
) ;
my_texture.magFilter = 'linear_mipmap_linear' ;
console.log(my_texture.value) ;
It generates a texture with the size of \(200\times300\), with an internal format of 'rgba32f' which is a 32bit float in all color channels, with a format of 'rgba' and a type of 'float'. Wrapping is initially set in the options of the constructor as well as in the minification and magnification filters. However, magnification filter is later changed by setting the instance's magFilter property.
Since the texture is pairable, the values of the pixels of the texture can be accessed by the value property and can be printed to the browser's console.